
(C)TOSSインターネットランド /教師修行・仕事術/パソコン上達法/HP作成/Flash
山本一美(TOSS福井)
図形をマウスドラッグで動かせるようにする方法
サンプルイメージ → drag.swf
サンプルのソース → drag.fla
「ファイル」−「新規」 で練習用ファイルを作成し,「名前を付けて保存」で「test1.fla」という名前で
保存する。
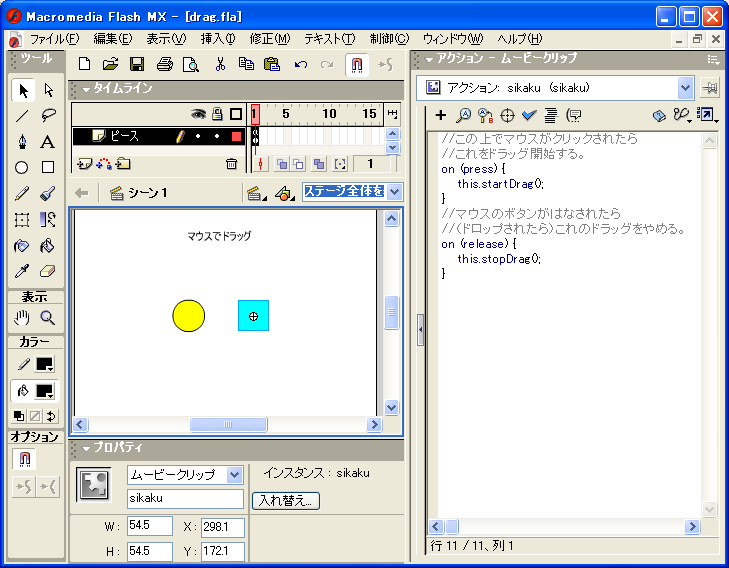
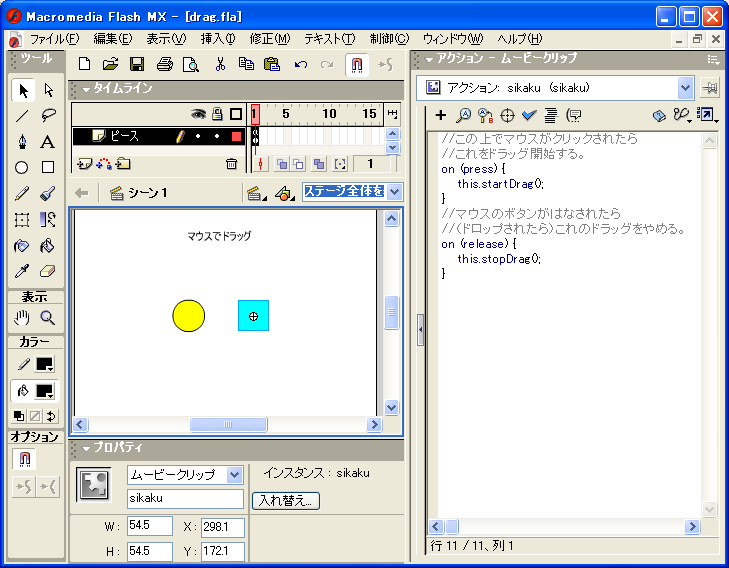
1.ステージに動かしたい図形を描く。
・サンプルでは ○,□
2.描いた図形を選択して,右クリック→「シンボルに変換」でムービークリップにする。
★アクションを設定するためにはムービークリップに変換しなければならない。
*動かしたい図形全体が選択されていることを確認。
*すでにステージ上にムービークリップがある場合は 1と2はとばして,動かしたいムービークリップを選択する。
3.ムービークリップのアクションパネルにドラッグさせるためのスクリプト(下記)を記入する。
*アクションパネルが出ていない場合は「ウィンドウ」−「アクション」で表示させる。
*動かしたいムービークリップが選択されていることを確認。
スクリプト (行頭に // のある行はコメント行)
//この上でマウスがクリックされたらこれをドラッグ開始する。
on (press) {
this.startDrag();
}
//マウスのボタンがはなされたら(ドロップされたら)これのドラッグをやめる。
on (release) {
this.stopDrag();
}

4.ムービープレビューで確認する。
サンプルイメージ → drag.swf
サンプルのソース → drag.fla
OKなら保存して終了。
次は,ドラッグするときに表示を変えてみます。 次へ