
(C)TOSSインターネットランド /教師修行・仕事術/パソコン上達法/HP作成/Flash
山本一美(TOSS福井)
マウスでドラッグするときに表示を変える方法
ドラッグする図形の上にマウスを重ねたときに色を変え,クリックすると名前が表示されるようにします。
サンプルイメージ → drag1.swf
サンプルのソース → drag1.fla
「ファイル」−「新規」 で練習用ファイルを作成し,「名前を付けて保存」で「test2.fla」という名前で
保存する。
1.ドラッグしたい図形をムービークリップにする。
図形を選択して,右クリック→シンボルに変換
2.マウス操作に対応するフレームを作成する。
・作成したムービークリップをダブルクリックし,シンボルの編集画面にする。
・タイムラインで1フレーム目をクリックし,フレームのアクションに stop(); と記入。
・タイムラインで2フレーム目を右クリックし「キーフレームの挿入」
・挿入されたフレームをマウスを重ねたときの表示に編集。(ex.図形の色を変える)
・タイムラインで3フレーム目を右クリックし「キーフレームの挿入」
・挿入されたフレームをクリックしたときの表示に編集。(ex.図形の名前を表示)

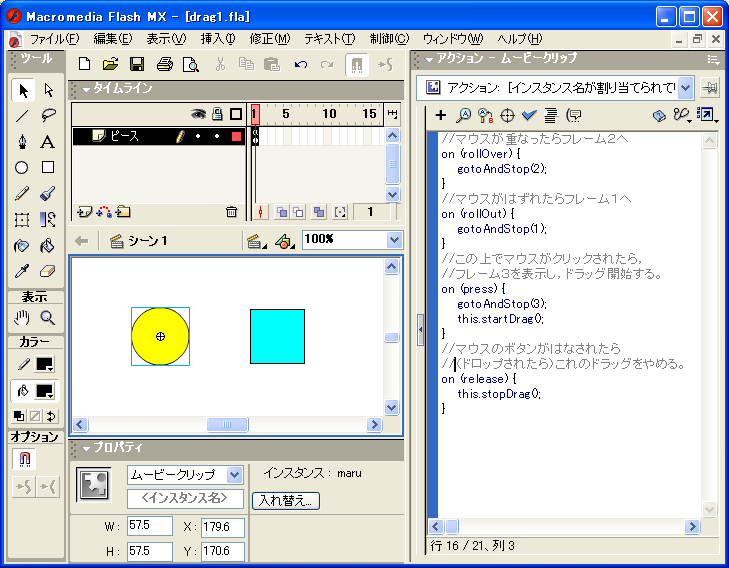
3.アクションスクリプトを記入
・ステージ左上の「シーン1」をクリックしてシンボルの編集画面から抜ける。
・ドラッグさせるムービークリップを選択し,アクションパネルに以下のスクリプトを記入
スクリプト (行頭に // のある行はコメント行)
//マウスが重なったらフレーム2へ
on (rollOver) {
gotoAndStop(2);
}
//マウスがはずれたらフレーム1へ
on (rollOut) {
gotoAndStop(1);
}
//この上でマウスがクリックされたらフレーム3を表示しドラッグ開始する。
on (press) {
gotoAndStop(3);
this.startDrag();
}
//マウスのボタンがはなされたら(ドロップされたら)これのドラッグをやめる。
on (release) {
this.stopDrag();
}

4.ムービープレビューで確認する
サンプルイメージ → drag1.swf
サンプルのソース → drag1.fla
OKなら保存して終了。
★このほかにも,動かすムービークリップをダブルクリックして、ムービークリップ内でさらにボタンに変換して,ボタンのアクションで設定する方法もあります。
その場合はムービークリップ内のボタンにアクションスクリプトを定義する必要があります。(ちょっとややこしいですが、表示変更関係のスクリプトを書く必要がないのでスマートです。)
サンプルイメージ → fit1b.swf
サンプルソース → fit1b.fla
次は,ドラッグした図形を,目的の場所にぴったりと合わせる方法です。
絵あわせや,パズルなどに応用できます。 次へ